Hai sobat, melanjutkan Pelajaran yang sebelumnya saya akan mengajarkan cara membuat tampilan website menggunakan adobe dreamwever, pastikan komputer ada sudah teristall Aplikasi Dreamwever.
Pertama Siapkan Gambar yang akan digunakan, disini saya menggunakan gambar yang sudah saya sediakan. sobat juga bisa mendownload gambarnya di link berikut:
setelah mendownload file gambar tersebut, extract file dan copy file tersebut ke Drive C:\xampp\htdocs. Lalu buatlah folder baru dengan nama tokobaju dan paste file tersebut ke dalam folder tokobaju . Hasilnya seperti di bawah
keterangan : Sangat Penting Menginstall Xampp karna Aplikasi Xampp dibutuhkan dalam mendesign tampilan website tersebut "Xampp"
Sebelum memulai membuat layout, pastikan program adobe dreamwever telah terinstal pada komputer sobat, selanjutnya sobat akan mulai membuat tampilan awal website dengan Dreamwever
1. Membuat Tabel
Pertama buka prgram Adobe Dreamwever, lalu Create New pilih PHP seperti gambar berikut :
Apabila jendela di atas tidak tampil, kita bisa menggunakan menu File | New yang ada pada barisan menu Top. Selanjutnya akan tampil dokumen baru PHP pada Dreamweaver CS6. Kemudian pastikan tab yang aktif adalah Design dan pada bagian mode Designer diganti menjadi Classic. Tampilannya seperti di bawah ini.
Yang pertama kita buat adalah judul website pada kolom Title, ketikkan Clothing Online. Caranya seperti gambar di bawah ini.
Jika sudah, sekarang kita akan membuat tabel. Untuk itu kita klik tab Common lalu klik elemen Tabel dan akan tampil kotak dialog Table. Lalu buat ketentuan tabel seperti gambar di bawah.
Ketentuan tabel lebih jelas seperti di bawah ini :
- Beri nilai Rows menjadi 5 dan Columns menjadi 3
- Ubahlah Table width menjadi 800 Pixels.
- Ubahlah Border Thickness menjadi 0 Pixels.
- Ubah pula Cell padding dan Cell spacing menjadi 0.
Jika sudah pada jendela dokumen akan tampak tabel yang telah dibuat, aturlah posisi tabel agar berada di tengah dengan mengatur Align : Center pada jendela Properties. lalu Sekarang kita simpan file tersebut, caranya kita klik menu File > Save atau tekan tombol Ctrl + S dan simpanlah pada lokasi C:\xampp\htdocs\tokobaju. Beri nama dokumen php tersebut dengan nama index.php. Lihat gambar di bawah ini.
Sampai di sini pembuatan tabel awal untuk membangun website penjualan baju online selesai.
2. Membuat Header Website
Pertama klik baris kedua kolom pertama tabel, lalu tahan drag dari posisi P1 sampai posisi P2, dan dalam keadaan ter-blok kita klik kanan lalu pilih Table > Merge Cells lalu Lihat gambar di bawah ini.
Pada baris kedua kolom yang telah di merge cell kita klik, lalu pada tab Common klik elemen Image. Kemudian kotak dialog Select Image Source akan tampil. Kita buka folder Gambar pada lokasi C:\xampp\htdocs\tokobaju\Gambar, lalu masukkan file gambar dengan nama Header.png. Lihat gambar di bawah ini.
Jika tampil kotak dialog seperti di bawah ini, kita klik tombol OK
3. Membuat Menu Atas
Pada dokumen index.php yang masih aktif kita blok kolom pada baris pertama, dan gabungkan kedua kolom tersebut menggunakan perintah Merge Cells seperti yang pernah diajarkan sebelumnya.
Hasilnya akan seperti gambar di bawah ini.
Pastikan kursor fokus ke kolom teks yang sudah digabung lalu pada jendela Properties HTML kita atur untuk Horz : Right dan Vert : Middle. Kemudian tambahkan label baru dengan ketentuan seperti berikut ini:
- Beri nilai Rows menjadi 1 dan Columns menjadi 1.
- Ubahlah Table width menjadi 95 percent.
- Ubah pula untuk Border Thickness menjadi 0 Pixels.
Jika sudah, pada area tabel yang baru atur untuk Properties HTML Horz : Right, ketikkan teks: Selamat datang di website kami, Maxi Boutique siap melayani keperluan anda dengan harga terbaik, selamat berbelanja, lau pada jendela Properties CSS, kita atur Font : Trebuchet MS, Arial, Helvetica, sans-serif, size : 12 dan kotak dialog New CSS Rule kita ketikkan Teks_Menu_Atas, sepeti gambar dibawah ini :
4. Membuat Menu Tengah
Pada dokumen index.php yang masih aktif kita blok kolom pada baris ketiga pada posisi P1 ke posisi P2. Lalu kita lakukan Merge Cells, untuk menggabungkan kolom seperti perintah sebelumnya. Lihat gambar di bawah ini.
Selanjutnya pastikan kursor fokus ke baris ketiga dari kolom yang sudah digabungkan tersebut, lalu tambahkan elemen Image. Pada folder gambar kita masukkan gambar dengan nama Menu_Tengah.jpg.
Kemudian kita pastikan kursor mouse fokus ke gambar menu tengah tersebut. Lalu pada jendela Properties klik elemen Rectangle Hotspot Tool letakkan pada teks Home sehingga akan tampak seperti menutupi. Jika ada muncul peringatan klik OK. Lihat gambar di bawah ini.
Lengkapi untuk teks yang lainnya seperti Product, Cara Order, Download, About Us, dan Contact Us, sehingga hasilnya akan terlihat seperti gambar di bawah ini.
5. Membuat Menu Kiri
Pada dokumen index.php yang masih aktif kita aktifkan kolom pertama dari baris keempat, lalu tambahkan elemen Div Tag, Kemudian akan tampil kotak dialog Insert Div Tag. Kita klik tombol News CSS Rule, Pada kolom Selector Name kotak dialog News CSS Rule kita ketikkan Area_Menu_Kiri. Jika sudah, klik OK.
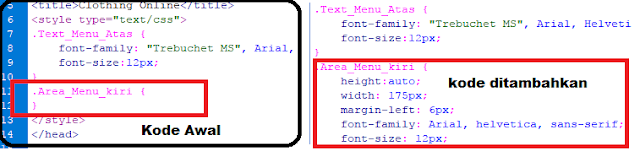
Selanjutnya kembali pada jendela dokumen buka tab Code lengkapi kode CSS untuk Area_Menu_Kiri. Lihat gambar di bawah ini.
Jika sudah, untuk mempersingkat, kita lengkapi kode CSS yang nantinya akan digunakan untuk membuat menu berikutnya, untuk itu lengkapi baris kode seperti berikut ini.
jika anda ingin source codenya bisa di download di sini
Jika sudah, kembali lagi ke tampilan design jendela dokumen, hapus teks Content for class "Area_Menu_Kiri" Goes Here. Lalu tambahkan elemen Form. Lihat gambar di bawah ini.
Kemudian di dalam are form kita tambahkan tabel dengan ketentuan seperti berikut ini.
- Beri nilai Rows menjadi 9 dan Columns menjadi 3.
- Ubahlah Table width menjadi 100 percent.
- Ubah pula untuk Border Thickness menjadi 0 Pixels.
- Ubah pula untuk Cell Padding menjadi 0 dan Cell Spacing menjadi 2 Pixels.
Hasilnya akan terlihat seperti gambar di bawah ini.
Sekarang pada baris pertama dan kedua dari kolom pertama kita ketikkan teks User dan Password, kemudian pastikan kursor fokus ke kolom ketiga baris pertama lalu tambahkan elemen Text Field, pada kota dialog Input Tag Accesibility Attributes, anda ketikkan usertxt untuk kolom ID dan char width 15, seperti gambar berikut :
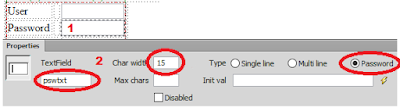
Tambahkan text field berikutnya pada baris kedua kolom ketiga, beri ID : pswtxt, lalu aturlah seperti gambar berikut :
Sekarang kita fokus ke kolom ketiga baris ketiga, lalu tambahkan elemen Rollover Image, lalu Pada kotak dialog Insert Rollover Image, Untuk Original Image dan Rollover Image gambar yang digunakan ada di folder Gambar, aturlah seperti gambar berikut :
Selanjutnya fokus baris kelima lalu gabungkan ketiga kolom menggunakan fungsi Merge Cell dan tambahkan tabel baru dengan ketentuan seperti berikut ini.
- Beri nilai Rows menjadi 2 dan Columns menjadi 1.
- Ubahlah Table width menjadi 100 percent.
- Ubah pula untuk Border Thickness menjadi 0 Pixels.
- Ubah pula untuk Cell Padding menjadi 2 dan Cell Spacing menjadi 1 Pixels.
Kemudian masukan image dengan nama Menu Kiri Kategori.jpg pada baris pertama tabel yang baru ditambahkan. seperti berikut :
untuk menghemat halaman, selanjutnya anda lengkapi sendiri menu kiri dengan cara yang sama seperti langkah-langkah sebelumnya, seperti gambar dibawah ini :
sekarang anda klik baris ke dua dari tabel baru Testimonial, kemudian anda beri perintah BR, lalu tambahkan elemen Div Tag dengan class Teks_Testimonial. lalu ubah teks menjadi >> isi testimonial dan >> lihat testimonial. lihat gambar dibawah ini.
jika sudah sekarang anda akan memberikan link untuk teks >> isi testimonial dan >> lihat testimonial untuk itu blok teks tersebut lalu untuk link ketikkan testimonial.php dan lihattestimonial , seperti gambar berikut :
jika sudah sekarang beralih ke kolom ketiga baris ketiga ketikkan teks Daftar member baru, lalu beri link daftarmember.php. aturlah seperti gambar di bawah ini :
6. Membuat Menu Kanan
Setelah sebelumnya membuat menu kiri sekarang kita akan membuat menu kanan. Pada menu ini nantinya akan berisi informasi berupa keranjang belanja, kontak penjual seperti ym, no hp, pin BB serta sistem seperti visitor dan lain sebagainya. Informasi yang lain berupa daftar produk best sellers, dan pembayaran untuk membuatnya kita ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php yang masih aktif, kali ini aktifkan kolom ketiga dan baris keempat. lalu tambahkan elemen Div Tag. untuk class ginakan class css Area_Menu_Kanan.
kemudian di dalam area div tag anda tambahkan table dengan ketentuan seperti berikut ini.
kemudian di dalam area div tag anda tambahkan table dengan ketentuan seperti berikut ini.
- Beri nilai Rows menjadi 24 dan Columns menjadi 2.
- Ubahlah Table width menjadi 100 percent.
- Ubah pula untuk Border Thickness menjadi 0 Pixels.
- Ubah pula untuk Cell Padding menjadi 0 dan Cell Spacing menjadi 2 Pixels.
Jika sudah sekarang fokus kursor mouse kita ke kolom pertama baris pertama tabel, lalu tambahkan elemen Image dengan nama Kantong Belanja.png. Dan untuk kolom kedua ketikkan teks Keranjang Belanja. Hasilnya seperti gambar di bawah ini.
Kemudian pada baris keempat kita gabungkan kolom menggunakan perintah Merge Cell, lalu masukkan image dengan nama Menu Kanan Best Seller.jpg. Hasilnya akan terlihat seperti gambar di bawah ini.
untuk menghemat halaman anda lengkapi dengan memberi teks pada menu informasi, image dan pembayaran sehingga akan terlihat seperti gambar berikut ini :
7. Membuat Menu Search
Masih pada jendela dokumen index.php yang masih aktif, kali ini aktifkan kolom pertama dari baris pertama, lalu tambahkan elemen Div Tag. untuk class gunakan class css Area_Menu_kiri.
Kemudian di dalam area dib tag kita tambahkan elemen Form, dan di dalam area Form kita tambahkan tabel dengan ketentuan seperti berikut ini.
- Beri nilai Rows menjadi 1 dan Columns menjadi 3.
- Ubahlah Table width menjadi 100 percent.
- Ubah pula untuk Border Thickness menjadi 0 Pixels.
jika sudah sekarang fokus kursor mouse anda pada kolom pertama, lalu ketikkan teks Search dan untu kolom kedua anda tambahkan elemen Text Field dan beri nama ID : caritxt. hasil semetara seperti gambar dibawah ini :
sekarang fokus kursor mouse ke kolom ketiga dan tambahkan elemen Rollover Image, pada kotak dialog Insert Rollover Image anda atur seperti berikut :
Kemudian kita beri warna kolom tabel pertama dan kedua baris pertama pada tabel dasar Bg : #F8FBE6. Lalu kita tambahkan kode <marquee scrollaount="3"> di awal teks "Selamat datang di website ..." dan </marquee> di akhir teks. Lihat gambar di bawah ini.
8. Membuat Footer
Masih pada jendela dokumen index.php yang masih aktif, kali ini kita blok baris kelima tabel dasar pada posisi P1 ke posisi P2. Lihat gambar di bawah ini.
Kemudian kita gabungkan kolom dengan menggunakan perintah Merge Cell, lalu masukkan gambar dengan nama Footer.png.
Hasilnya akan terlihat seperti gambar di bawah ini.
9. Membuat Backgroud
pertama pada jendela dokumen index.php yang masih aktif, kemudian pada jendela Properties klik tombol Page Properties atau anda tekan tombol Ctrl + J, lalu muncul kota dialog Page Propertis klik tombol Browse untuk pilihan background.gif, sperti gambar dibawah ini
jika sudah sekarang anda klik, lalu beri warna untuk Bg : #FFFFFF atau warna putih. gambar dibawah ini :
jika sudah sekarang anda klik, lalu beri warna untuk Bg : #FFFFFF atau warna putih. gambar dibawah ini :















































No comments:
Post a Comment